Program Paint sederhana dengan C# visual studio
Pada kesempatan kali ini , saya akan membuat program paint sederhana menggunakan program C# di visual studio 2012.
langkah pertama adalah kita ahrus menghidupkan komputer kita terlebih dahulu lalu kita buka visual studionya .Untuk lebih jelasnya berikut langkah langkahnya :
step 2; buka visual studio
step3 : sesuaikan besar form yang akan digunakan bila diperlukan
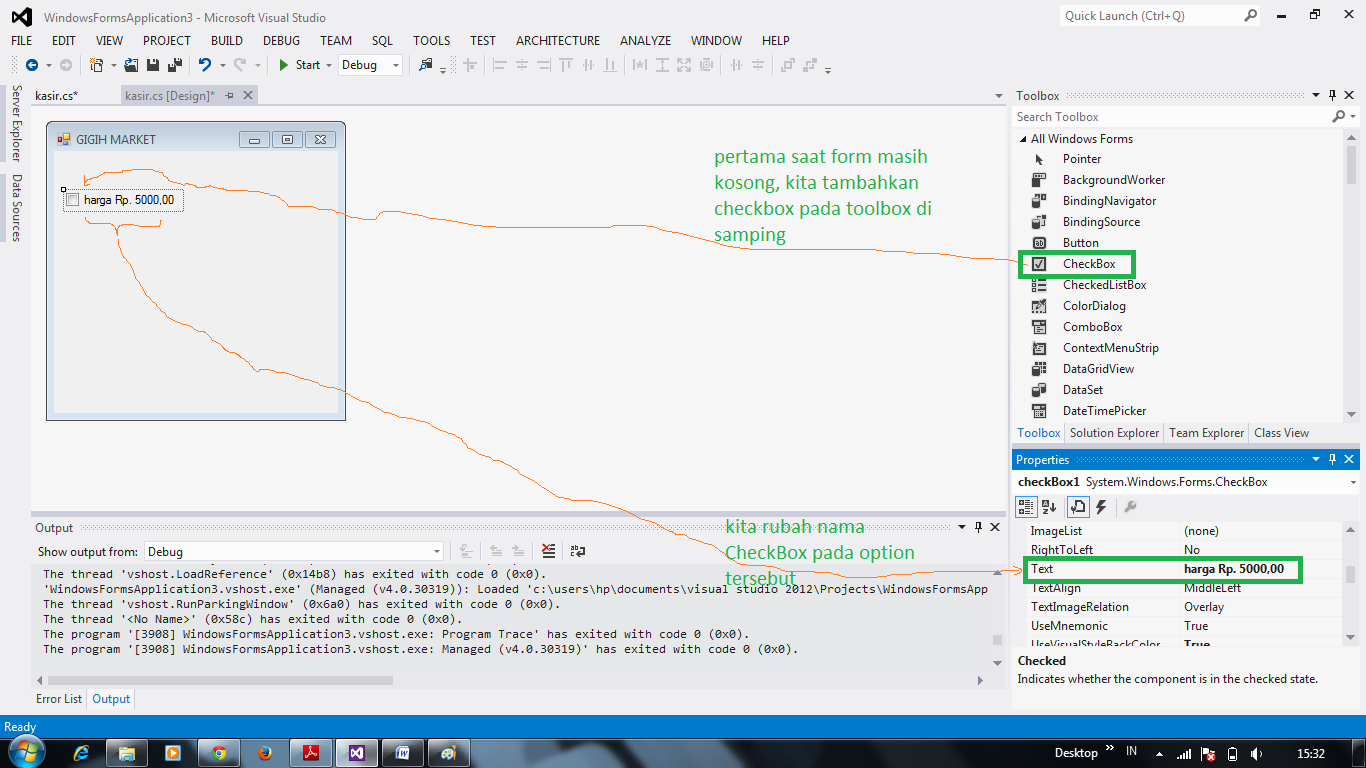
step4 ; desain form hingga menjadi seperti ini, atau edit sesuai kreasi yang teman-teman inginkan
step5 ; double klik event pada form untuk memberikan program pada sourcecode



using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication5PPP
{
public partial class Form1 : Form
{
private Graphics gw;
private double nilaixy;
private int a = 0, b = 0, warna = 0;
private int cX, cY, x, y, bX, bY;
private bool picture = false, tarik = false;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
gw = panel1.CreateGraphics();
}
private void panel1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
picture = true;
b++;
}
cX = e.X;
cY = e.Y;
tarik = true;
}
private void button7_Click(object sender, EventArgs e)
{
this.Refresh();
}
private void button1_Click(object sender, EventArgs e)
{
warna = 1;
button1.FlatStyle = FlatStyle.Popup;
button2.FlatStyle = FlatStyle.Standard;
button3.FlatStyle = FlatStyle.Standard;
}
private void button3_Click(object sender, EventArgs e)
{
warna = 2;
button1.FlatStyle = FlatStyle.Standard;
button3.FlatStyle = FlatStyle.Popup;
button2.FlatStyle = FlatStyle.Standard;
}
private void button2_Click(object sender, EventArgs e)
{
warna = 3;
button1.FlatStyle = FlatStyle.Standard;
button3.FlatStyle = FlatStyle.Standard;
button2.FlatStyle = FlatStyle.Popup;
}
private void panel1_MouseClick(object sender, MouseEventArgs e)
{
if (picture == true)
{
x = e.X;
y = e.Y;
bX = e.X - cX;
bY = cY - e.Y;
if (a == 1)
{
if (warna == 1)
{
gw.DrawLine(new Pen(Color.Red), cX, cY, e.X, e.Y);
}
else if (warna == 2)
{
gw.DrawLine(new Pen(Color.Blue), cX, cY, e.X, e.Y);
}
else if (warna == 3)
{
gw.DrawLine(new Pen(Color.Yellow), cX, cY, e.X, e.Y);
}
else { MessageBox.Show("PILIH WARNA"); }
}
else if (a == 2)
{
if (warna == 1)
{
gw.DrawRectangle(new Pen(Color.Red), cX, cY, e.X, e.Y);
}
else if (warna == 2)
{
gw.DrawRectangle(new Pen(Color.Blue), cX, cY, e.X, e.Y);
}
else if (warna == 3)
{
gw.DrawRectangle(new Pen(Color.Yellow), cX, cY, e.X, e.Y);
}
else { MessageBox.Show("PILIH WARNA"); }
}
else if (a == 3)
{
if (warna == 1)
{
gw.DrawEllipse(new Pen(Color.Red), cX, cY, e.X, e.Y);
}
else if (warna == 2)
{
gw.DrawEllipse(new Pen(Color.Blue), cX, cY, e.X, e.Y);
}
else if (warna == 3)
{
gw.DrawEllipse(new Pen(Color.Yellow), cX, cY, e.X, e.Y);
}
else { MessageBox.Show("PILIH WARNA"); }
}
else { MessageBox.Show("PILIH BENTUKNYA"); }
}
}
private void panel1_MouseMove(object sender, MouseEventArgs e)
{
textBox1.Text = Convert.ToString(bX);
textBox2.Text = Convert.ToString(bY);
nilaixy = Math.Sqrt((bX * bX) + (bY * bY));
textBox3.Text = Convert.ToString(nilaixy);
}
private void button4_Click(object sender, EventArgs e)
{
a = 1;
button4.BackColor = Color.Orange;
button5.BackColor = Color.White;
button6.BackColor = Color.White;
}
private void button5_Click(object sender, EventArgs e)
{
a = 3;
button4.BackColor = Color.Orange;
button5.BackColor = Color.Orange;
button6.BackColor = Color.White;
}
private void button6_Click(object sender, EventArgs e)
{
a = 2;
button4.BackColor = Color.White;
button5.BackColor = Color.Orange;
button6.BackColor = Color.White;
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
}
private void panel1_Paint(object sender, PaintEventArgs e)
{
}
}
}
step6 (CODING)
Coding/Program yang disisipkan pada setiap sourcecode yang digunakan
Step 7 (saat di Running)
1.ketika kita belum memilih bentuk
2.ketika kita belum memilih warna
3.line
4.circle
5.rectangle
itulah tutorial yang saya berikan semoga bisa bermanfaat untuk teman-teman :)
Link video saya : youtube= http://youtu.be/PhaLXsHNMo8